今天我們要來講講調整影像大小。
許多AI模型會預期接受某種特定大小格式的影像,為此我們必須將原影像進行調整來滿足模型所要的特定格式。
注意!雖然調整輸入影像張量大小來滿足模型是常見的作法,但是對輸入不成比例的影像(長寬大小調整比例變動)會讓整體表現變的超級糟糕。
Tensflow.js有兩種調整影像大小相當方便的方法image.resizeNearestNeighbor(1)和image.resizeNearestNeighbor(2)且兩種都支援昨天所說的批次影像。兩種方式的差別在於(1)是將影像模糊化而(2)是將其像素化。雖然(2)比(1)快了10倍但我通常會傾向於使用(1),因為當需要外插新資料時(2)的像素化的會導致影像的圖案的邊緣變成鋸齒狀但得到的收益只是每次調整時只塊個幾毫秒而已(但如果你需要對特大量的圖形進行運算的話可能收益就會顯得明顯了),又或者可以考慮用(1)進行視覺資料的大小調整並將(2)保留在當影像的特定像素無法被妥協或內插時使用。
我們這裡簡單的使用一下範例來讓你明白圖片的差距
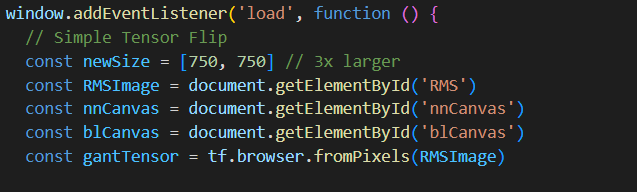
首先我們先創立檔案,由於我的原圖是250X250,而調整後的圖片為750X750
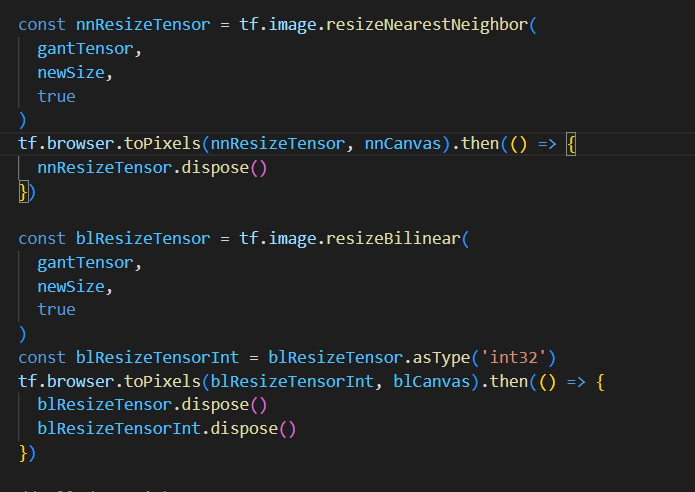
然後使用兩種不同的演算方式去調整圖片並顯示,要注意的是由於resizeBilinear會回傳一個float32的圖片,所以我們必須對其進行轉換
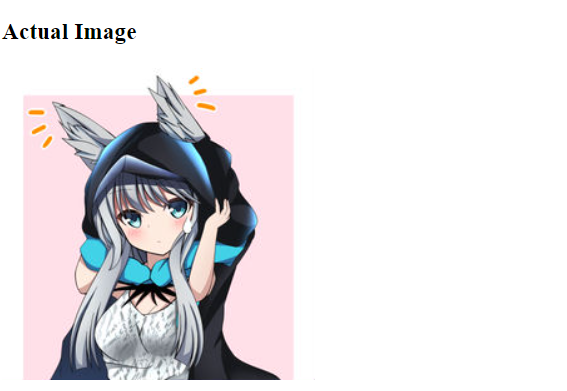
原圖
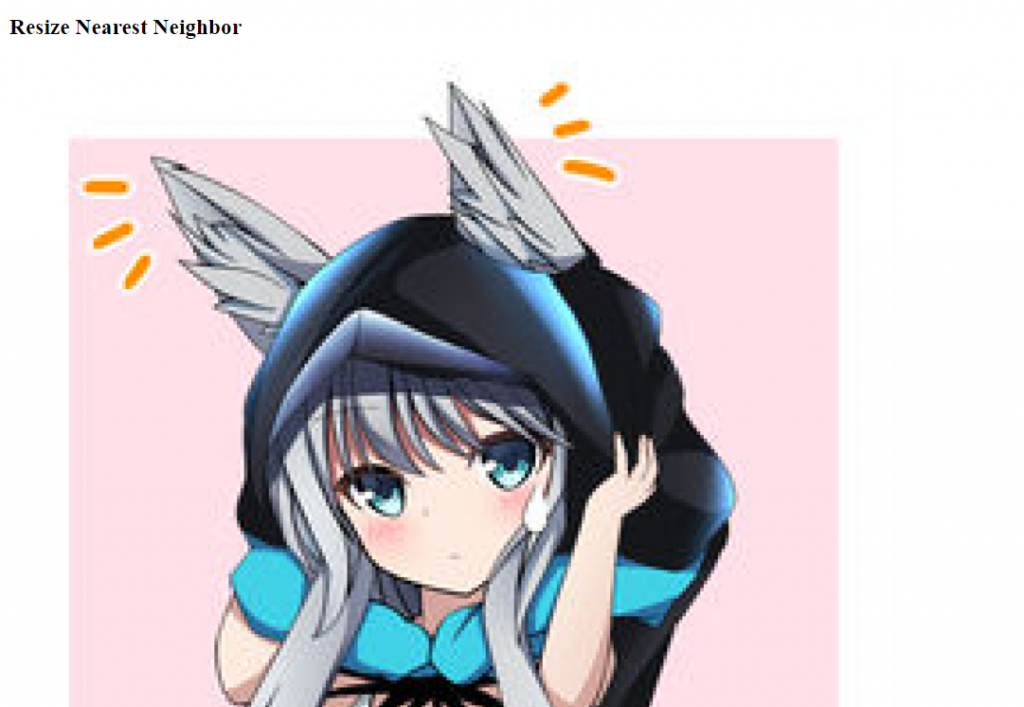
像素化的操作
模糊化的操作
我們可以從成果明顯看出圖片的差距,使用resizeNearestNeighbor的鋸齒狀較為明顯(當我們圖片放大比率更高時會更加的明顯,但這就留給讀者自行去try try看了)
今天我們就介紹到這,明天會進入到影像操作的最後一項,也就是裁減影像張量。
